<!DOCTYPE html>
<html>
<head>
<title>Time Table</title>
<style>
table {
border: 2px solid black;
}
td, th {
padding: 5px;
border: 2px solid black;
height: 40px;
text-align: center;
}
</style>
</head>
<body>
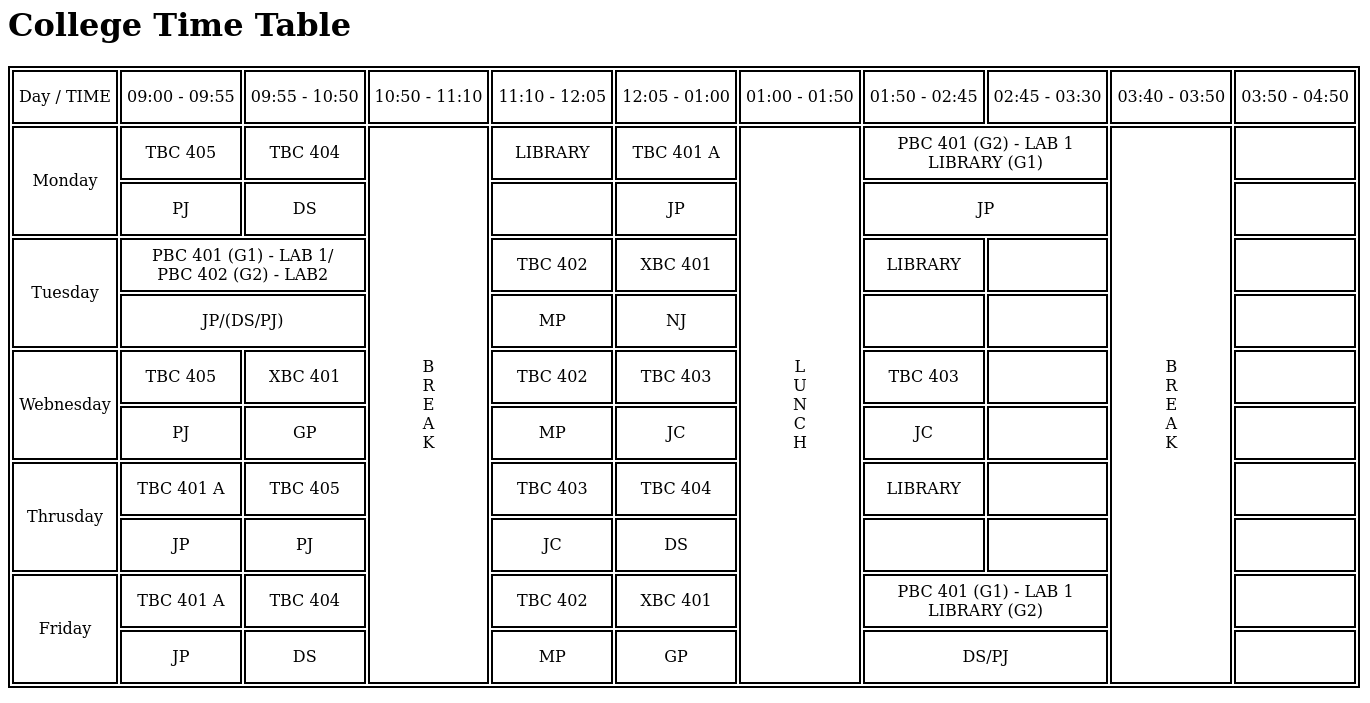
<h1>College Time Table</h1>
<table>
<tr>
<th>Day / TIME</th>
<th>09:00 - 09:55</th>
<th>09:55 - 10:50</th>
<th>10:50 - 11:10</th>
<th>11:10 - 12:05</th>
<th>12:05 - 01:00</th>
<th>01:00 - 01:50</th>
<th>01:50 - 02:45</th>
<th>02:45 - 03:30</th>
<th>03:40 - 03:50</th>
<th>03:50 - 04:50</th>
</tr>
<tr>
<td rowspan="2">Monday</td>
<td>TBC 405</td>
<td>TBC 404</td>
<td rowspan="10">B<br>R<br>E<br>A<br>K</td>
<td>LIBRARY</td>
<td>TBC 401 A</td>
<td rowspan="10">L<br>U<br>N<br>C<br>H</td>
<td colspan="2">PBC 401 (G2) - LAB 1 <br>LIBRARY (G1)</td>
<td rowspan="10">B<br>R<br>E<br>A<br>K</td>
<td></td>
</tr>
<tr>
<td>PJ</td>
<td>DS</td>
<td></td>
<td>JP</td>
<td colspan="2">JP</td>
<td></td>
</tr>
<tr>
<td rowspan="2">Tuesday</td>
<td colspan="2">PBC 401 (G1) - LAB 1/ <br>PBC 402 (G2) - LAB2</td>
<td>TBC 402</td>
<td>XBC 401</td>
<td>LIBRARY</td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="2">JP/(DS/PJ)</td>
<td>MP</td>
<td>NJ</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2">Webnesday</td>
<td>TBC 405</td>
<td>XBC 401</td>
<td>TBC 402</td>
<td>TBC 403</td>
<td>TBC 403</td>
<td></td>
<td></td>
</tr>
<tr>
<td>PJ</td>
<td>GP</td>
<td>MP</td>
<td>JC</td>
<td>JC</td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2">Thrusday</td>
<td>TBC 401 A</td>
<td>TBC 405</td>
<td>TBC 403</td>
<td>TBC 404</td>
<td>LIBRARY</td>
<td></td>
<td></td>
</tr>
<tr>
<td>JP</td>
<td>PJ</td>
<td>JC</td>
<td>DS</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2">Friday</td>
<td>TBC 401 A</td>
<td>TBC 404</td>
<td>TBC 402</td>
<td>XBC 401</td>
<td colspan="2">PBC 401 (G1) - LAB 1 <br>LIBRARY (G2)</td>
<td></td>
</tr>
<tr>
<td>JP</td>
<td>DS</td>
<td>MP</td>
<td>GP</td>
<td colspan="2">DS/PJ</td>
<td></td>
</tr>
</table>
</body>
</html>

| Day / TIME | 09:00 - 09:55 | 09:55 - 10:50 | 10:50 - 11:10 | 11:10 - 12:05 | 12:05 - 01:00 | 01:00 - 01:50 | 01:50 - 02:45 | 02:45 - 03:30 | 03:40 - 03:50 | 03:50 - 04:50 |
|---|---|---|---|---|---|---|---|---|---|---|
| Monday | TBC 405 | TBC 404 | B R E A K |
LIBRARY | TBC 401 A | L U N C H |
PBC 401 (G2) - LAB 1 LIBRARY (G1) |
B R E A K |
||
| PJ | DS | JP | JP | |||||||
| Tuesday | PBC 401 (G1) - LAB 1/ PBC 402 (G2) - LAB2 |
TBC 402 | XBC 401 | LIBRARY | ||||||
| JP/(DS/PJ) | MP | NJ | ||||||||
| Webnesday | TBC 405 | XBC 401 | TBC 402 | TBC 403 | TBC 403 | |||||
| PJ | GP | MP | JC | JC | ||||||
| Thrusday | TBC 401 A | TBC 405 | TBC 403 | TBC 404 | LIBRARY | |||||
| JP | PJ | JC | DS | |||||||
| Friday | TBC 401 A | TBC 404 | TBC 402 | XBC 401 | PBC 401 (G1) - LAB 1 LIBRARY (G2) |
|||||
| JP | DS | MP | GP | DS/PJ | ||||||
<!DOCTYPE html>
<html>
<head>
<title>Table</title>
<style>
td,
th {
padding: 5px 10px;
height: 40px;
}
</style>
</head>
<body>
<table border="1px">
<tr>
<td colspan="6">Time Table & Fare List</td>
</tr>
<tr>
<td rowspan="2">Name of Train</td>
<td rowspan="2">Place</td>
<td rowspan="2">Destination</td>
<td colspan="2">Time</td>
<td rowspan="2">Fare</td>
</tr>
<tr>
<td>Arrival</td>
<td>Departure</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
| Time Table & Fare List | |||||
| Name of Train | Place | Destination | Time | Fare | |
| Arrival | Departure | ||||
<!DOCTYPE html>
<html>
<head>
<title>Internal Hyperlink Example</title>
</head>
<body>
<!-- Top of the page content -->
<h1 id="top">Welcome to My Page</h1>
<p>This is the top of the page. Click the link below to jump to the bottom.</p>
<a href="#bottom">Go to Bottom</a>
<!-- Lots of content in between -->
<div style="height: 1500px;"></div>
<!-- Bottom of the page content -->
<h2 id="bottom">Bottom of the Page</h2>
<p>You have reached the bottom of the page. Click the link below to go back to the top.</p>
<a href="#top">Go to Top</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Reserved Target Names Example</title>
</head>
<body>
<h1>Reserved Target Names Example</h1>
<p>This document demonstrates the use of the reserved target names: _blank, _self, _parent, and _top.</p>
<h2>Links with Reserved Targets</h2>
<ul>
<li><a href="https://www.example.com" target="_blank">Open in New Tab (_blank)</a></li>
<li><a href="https://www.example.com" target="_self">Open in Same Frame (_self)</a></li>
<li><a href="https://www.example.com" target="_parent">Open in Parent Frame (_parent)</a></li>
<li><a href="https://www.example.com" target="_top">Open in Full Body (_top)</a></li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>User Login</title>
<style>
form { /* Element selector */
background-color: lightblue;
padding: 20px;
border-radius: 8px;
border: 2px solid black;
width: 300px;
}
.input-group { /* Class selector */
margin-bottom: 20px;
}
label { /* Element selector */
margin-bottom: 5px;
}
button { /* Element selector */
font-size: 18px;
padding: 5px 30px;
color: blue;
}
</style>
</head>
<body>
<form method="post" action="#">
<h2>Login Form</h2>
<div class="input-group">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="input-group">
<label for="password">Password:</label>
<input type="password" id="password" name="password" required>
</div>
<button type="submit">Login</button>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>User Register</title>
<style>
form { /* Element selector */
background-color: lightblue;
padding: 20px;
border-radius: 8px;
border: 2px solid black;
width: 400px;
}
.input-group { /* Class selector */
margin-bottom: 20px;
}
label { /* Element selector */
margin-bottom: 5px;
}
button { /* Element selector */
font-size: 18px;
padding: 5px 30px;
color: blue;
}
</style>
</head>
<body>
<form method="post" action="#">
<h2>Register Form</h2>
<div class="input-group">
<label>First Name:</label>
<input type="text" name="username" required>
</div>
<div class="input-group">
<label>Last Name:</label>
<input type="text" name="username" required>
</div>
<div class="input-group">
<label>Select Course:</label>
<select name="course" id="">
<option value="bca">BCA</option>
<option value="mca">MCA</option>
<option value="btech">B Tech</option>
</select>
</div>
<div class="input-group">
<label for="">Gender:</label>
<input type="radio" name="gen" id="">Male
<input type="radio" name="gen" id="">Female
</div>
<div class="input-group">
<label>Address:</label>
<textarea name="address" cols="30" rows="10"></textarea>
</div>
<div class="input-group">
<label>Email:</label>
<input type="email" name="email" required>
</div>
<div class="input-group">
<label>Password:</label>
<input type="password" name="pass" required>
</div>
<div class="input-group">
<label>Retype Password:</label>
<input type="password" name="repass" required>
</div>
<button type="submit">Register</button>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Frame Set</title>
</head>
<frameset cols="20%, 60%, 20%">
<frame name="frame1" src="./page1.html">
<frame name="frame2" src="./page2.html">
<frame name="frame3" src="./page3.html">
<noframes><body><h1>Your browser doesn't support frame</h1></body></noframes>
</frameset>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<h3>This is Page 1</h3>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
<h3>This is Page 2</h3>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<body>
This is Page 3</h3>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>CSS Examples</title>
<link rel="stylesheet" href="styles.css">
<style>
.internal {
color: green;
}
.internal p {
font-size: 20px;
}
</style>
</head>
<body>
<h1 style="color: red;">This is a heading with inline CSS</h1>
<p style="font-size: 18px;">This is a paragraph with inline CSS.</p>
<h1 class="internal">This is a heading with internal CSS</h1>
<p class="internal">This is a paragraph with internal CSS.</p>
<h1 class="external">This is a heading with external CSS</h1>
<p class="external">This is a paragraph with external CSS.</p>
</body>
</html>
.external {
color: blue;
}
.external p {
font-size: 16px;
}
<!DOCTYPE html>
<html>
<head>
<title>Calculator</title>
</head>
<body>
<h1>Calculator</h1>
<form action="#" name="mycal">
<label>Enter First Number : </label>
<input type="number" name="firstNum" /> <br><br>
<label>Enter Second Number :</label>
<input type="number" name="secondNum" /> <br><br>
<label>Select Operation : </label>
<select name="operation">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<br><br><label>Result : </label>
<input name="result" type="number" />
<br><br><input type="button" value="Calculate" onclick="calculate()">
</form>
<script>
function calculate() {
var firstNum = Number(document.mycal.firstNum.value);
var secondNum = Number(document.mycal.secondNum.value);
var operation = document.mycal.operation.value;
var result = document.mycal.result;
if (firstNum == "" || secondNum == "") {
alert("Please enter both number ");
}
console.log(result.value)
if (operation == "+") {
result.value = firstNum + secondNum;
} else if (operation == "-") {
result.value = firstNum - secondNum;
} else if (operation == "*") {
result.value = firstNum * secondNum;
} else if (operation == "/") {
result.value = firstNum / secondNum;
}
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Form validation</title>
</head>
<body>
<form method="post" action="#" name="myform">
<label>Name : </label>
<input type="text" name="name" />
<br><br>
<label>Password :</label>
<input type="password" name="password" />
<br><br>
<input type="button" value="Submit" onclick="validate()" />
<input type="reset" value="Reset" />
</form>
<script>
function validate() {
var name = document.myform.name.value;
var password = document.myform.password.value;
if (name == "") {
alert("Name can't be blank");
} else if (password.length < 6) {
alert("Password must be atleast 6 characters long");
}
}
</script>
</body>
</html>